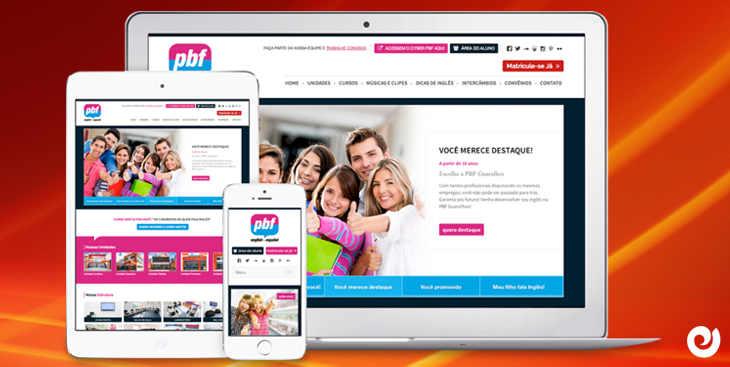
Se ficou curioso com o título, mas o termo “design responsivo” ainda é novo para você, não se assuste! A gente explica: um site com design responsivo é aquele que se ajusta a diferentes dispositivos – como desktop, tablet e smartphone -, de maneira que o layout permaneça fluido e amigável, independente do browser utilizado. Por exemplo, se ao acessar um site em seu smartphone o que você ver for apenas uma versão menor da página no desktop e for necessário dar zoom e mover a página de um lado para o outro até conseguir ler e clicar nos links, esse site definitivamente não é responsivo. No site responsivo, os elementos se reorganizam de forma harmônica, para permitir que nem a leitura, nem a usabilidade sejam prejudicadas.
Um site responsivo sempre vai proporcionar uma boa experiência para o internauta, não importa se ele está vendo em um celular, tablet ou no próprio desktop. Se o seu site ainda não está preparado, você tem alguns motivos para se preocupar:
Por que o seu site deveria ser responsivo?
Se o seu negócio ainda não está aproveitando as vantagens de um site com design responsivo, nem tem planos de colocar isso em prática, você corre o risco de perder muita da sua presença online e prejudicar os seus esforços para ser encontrado na internet. Entenda os motivos:
1. Para começar, o uso de Mobiles é cada vez maior
Pode ser uma surpresa para você, mas pesquisas indicam que os usuários de aparelhos móveis (smartphones e tablets) já representam uma parcela de 72% do público que navega na web. Segundo o Hubspot, mais de 20% das buscas do Google são feitas em dispositivos móveis e 61% das pessoas desenvolvem melhor opinião sobre as marcas que oferecem boa experiência em mobile.
2. O design responsivo leva vantagem em termos de SEO
Em abril, o Google fez uma grande atualização no seu algoritmo. A mudança alterou a ordem em que os sites são classificados quando os usuários executam pesquisas a partir de smartphones. A nova fórmula que classifica e exibe os diferentes websites agora prioriza os que possuem layout responsivo, dando menos visibilidade aos que não atendem a esse critério.
3. Os usuários sentem a diferença quando um site é responsivo
De acordo com um relatório do Google’s Think Insights sobre mobiles, se um usuário chega em seu site pelo smarphone, e não consegue encontrar o que procura, há 61% de chances de que ele saia imediatamente e vá para outro site (provavelmente, o da concorrência). A mesma pesquisa aponta que quando o usuário tem uma experiência positiva em um site mobile, ele está 67% mais inclinado a comprar um produto ou serviço.

4. Se você investe em inbound marketing, tem mais chances de atrair visitantes mobile
Se você tem uma estratégia de inbound marketing, é bem provável que você use o blog e redes sociais em suas campanhas. Se esse é o seu caso, você também deve ter percebido que o tráfego vindo de dispositivos móveis é cada vez maior.
Bom, a explicação é simples: um estudo divulgado pelo ComScore aponta que 55% do consumo de redes sociais é feito em dispositivos móveis. Isso quer dizer que se você tem um blog e compartilha links dele em suas redes sociais, você vai atrair muitos usuários que acessam redes por meio do smartphone. Se você não tem um site otimizado para mobiles, vai frustrar esses usuários.
5. O site responsivo te prepara para o futuro
O maior ponto forte de um design responsivo é que o tamanho dos templates e layouts é pensado de acordo com o tamanho da tela e não do dispositivo. Isso quer dizer que não importa o lugar e o tamanho da tela onde o usuário está visualizando o seu site, ele sempre vai se adaptar e ser exibido corretamente.
Portanto, se no futuro a tendência for de pessoas acessando a internet por meio de TVs, óculos, relógios, etc, seguindo a tendência da Internet das Coisas, o seu site responsivo continuará fazendo com que o seu site apareça bonito e bem organizado.
Percebeu o quanto você perde quando não tem um site com design responsivo? Quer saber mais sobre o assunto? Deixe o seu comentário, ou entre em contato com um dos nossos especialistas!